For years, web designers have used image carousels to cycle through multiple banners and images in the most valuable real estate of their sites. With the recent adoption of interactive and animated elements in email design, carousels are being seen more and more in our inboxes as a means to display multiple hero images, show off several angles (or colors) of a product, or simply add a touch of modern flair.

In this installment of our interactive (and animated!) email series, we’ll dive into the necessary code to utilize both an interactive and an animated carousel within your own email messages.
interactive carousel
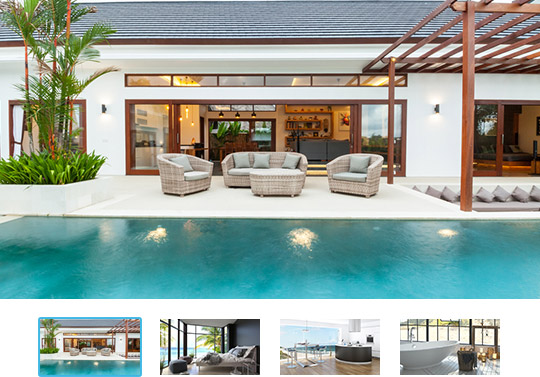
In our first carousel example, clicking the thumbnails controls which image is displayed. The interactivity is complete with hover and active states on the thumbnails. This carousel was built based on the work of Sam Johnston and Justin Khoo and brought to you thanks to the folks over at Email on Acid.
[codepen_embed height=”265″ theme_id=”dark” slug_hash=”dREOpB” default_tab=”html,result” user=”ktrane331″][/codepen_embed]
animated carousel
Our second carousel automatically scrolls through several images using CSS animation. This carousel was built based on the work of Justin Khoo and brought to you thanks to the folks over at Email on Acid.
[codepen_embed height=”265″ theme_id=”dark” slug_hash=”EXzNNO” default_tab=”css,result” user=”ktrane331″][/codepen_embed]
client support and fallbacks
As with any interactive code in email, unfortunately not all email clients will support carousels.
Carousels will render wonderfully in these email clients:
- Apple Mail 7
- Apple Mail 8
- Outlook 2011 for Mac
- Outlook 2016 for Mac
- Mozilla Thunderbird
- iPad and iPad mini iOS
- iPhone iOS
- Android
- Windows Mobile
- AOL (Chrome, Firefox & Safari)
These email clients will only display a static image:
- Lotus Notes and IBM Notes
- Outlook 2000
- Outlook 2002
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook 2013
- Outlook 2016
- AOL (Internet Explorer)
- Gmail App (iPhone, Windows Mobile & Android)
- Gmail
- Google Apps
- Office 365
- Outlook.com
- Yahoo! Mail
There are a few fallback approaches that you can take to gracefully degrade your design. By default, a carousel will typically fall back to rendering a single, static image and hide the thumbnails. Another option includes rendering all images in the carousel in a vertical stack. For our email, we chose to display a single static image complete with thumbnails. Upon click of the thumbnails, our email opens in the browser where the carousel can be viewed in all its glory.
And there you have it! Feel free to use and customize this code to fit your marketing needs. As always, if you need any assistance in tweaking your code, our Implementation team is here to help!